Updated Unfuddle ONE: multi-line drag and drop and more
Today, Unfuddle ONE got a few updates that are worth sharing.

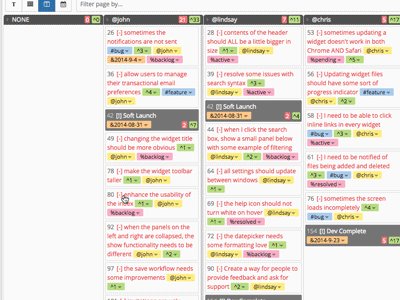
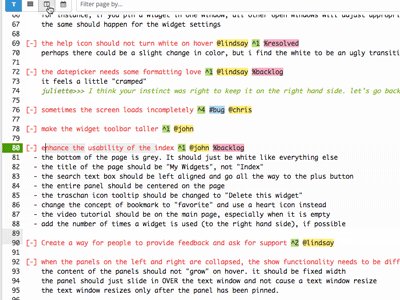
First off, tasks are now multiline. This means that when a task is defined, its contents flow to the next task, milestone or section definition (formerly called Bookmarks – see below). This enables some cool functionality such as vertical dragging and dropping in taskboards. Now, when you drag a task between columns or up and down within a column, the task and its contents (the following lines) are all moved automatically within the document. Go ahead and give it a try!
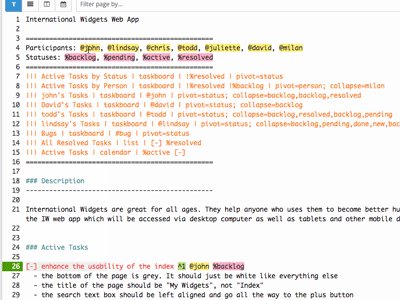
We have also introduced a new code block syntax that supports highlighting for JavaScript, CSS, HTML, Ruby, PHP, CoffeeScript, C/C++, XML and JSON, with more to come. This should make code easier to identify within your Unfuddle ONE pages. Start a code block using 3 equal signs followed by a mime type. End a block using 3 equal signs alone on a line. For example:
<p>hello world!</p>
===
def do_something_cool
puts 1234.to_s
end
===
Further additions include:
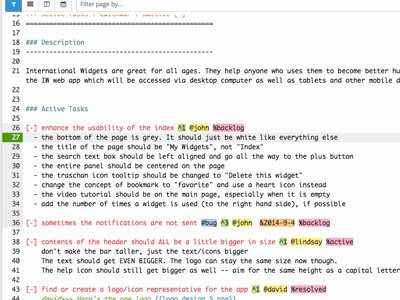
- Tasks can now have an optional id or name associated with them to ease recognition. Instead of using the standard [-] syntax, you can also use the optional [#id] syntax, where “id” is any number or name that you choose to give to the task. This is great for importing numbered tasks from other project management systems.
- Bookmarks are now being called Sections.
Please feel free to leave us feedback. You can comment in this blog, contact Unfuddle support, or ping us through our social media channels. We’d love to hear from you!
The Unfuddle Team
We bring your projects to LIFE!